| Previous | Next |
This section shows the steps needed to maintain the button-bar menu shown on the CTAT website.
A design decision was taken to show the menu in the form of a button bar, and to not use the built-in menu facilities provided by e-voice. This was done to maintain consistency between large-screen desktop displays and small-screen phone displays. If the built-in menu had been used, it would collapse to a 'hamburger' icon on small-screen displays. Using a button-bar menu does make maintenance of the menu very much harder, but the desire for consistency in how the menu is displayed took precedence over simplicity.
| WARNING: Do not attempt to perform any maintenance of the button-bar menu unless you are familiar with HTML. It is very easy to get things wrong! |
Follow the steps below to maintain the button-bar menu:
- Use the Logon to e-Voice process
- Click on Look & Feel to get to the area holding the button-bar menu:
- Click on the Options button for Bootstrap:
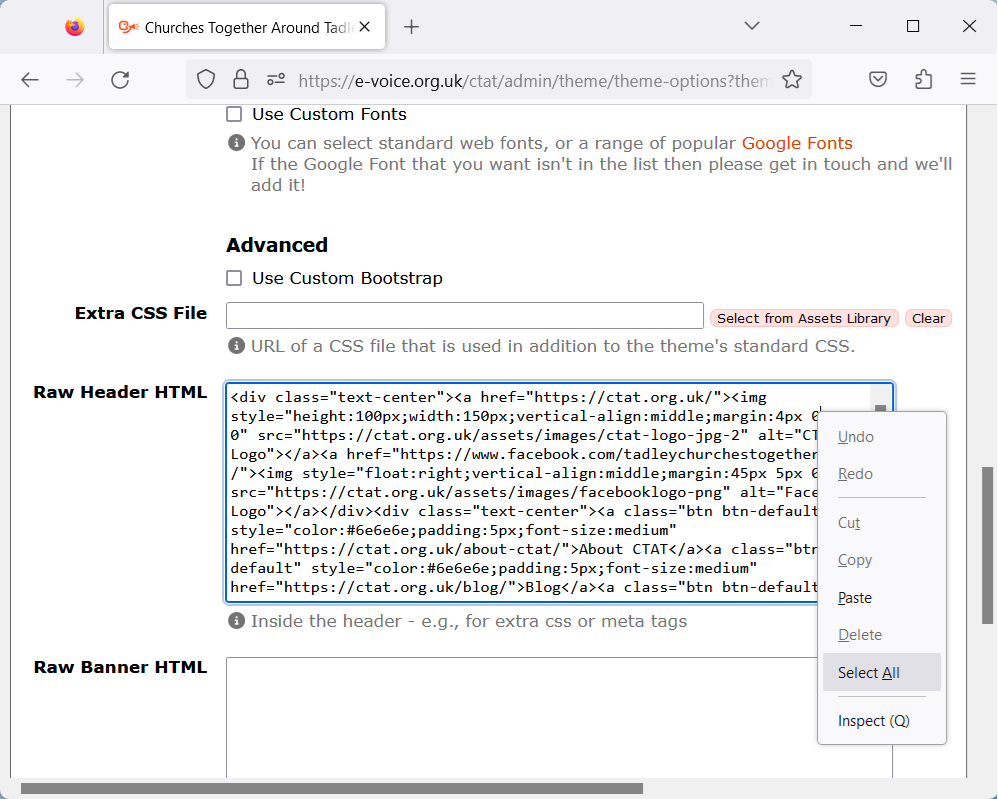
- Scroll down to see the Raw HTML Header
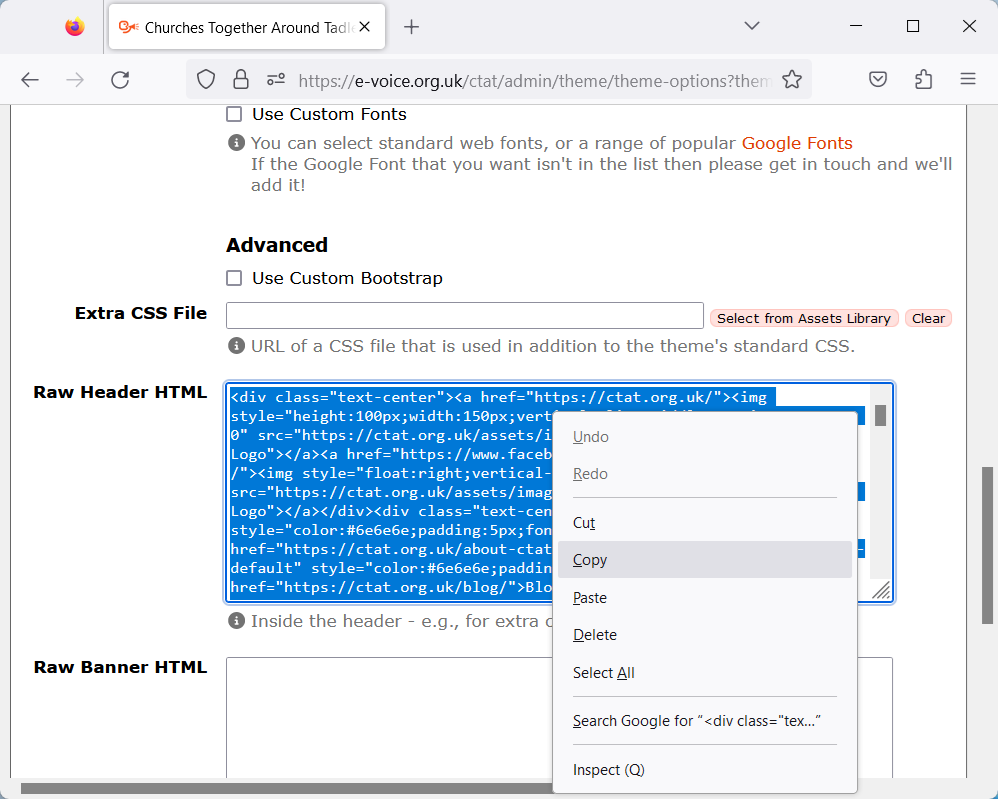
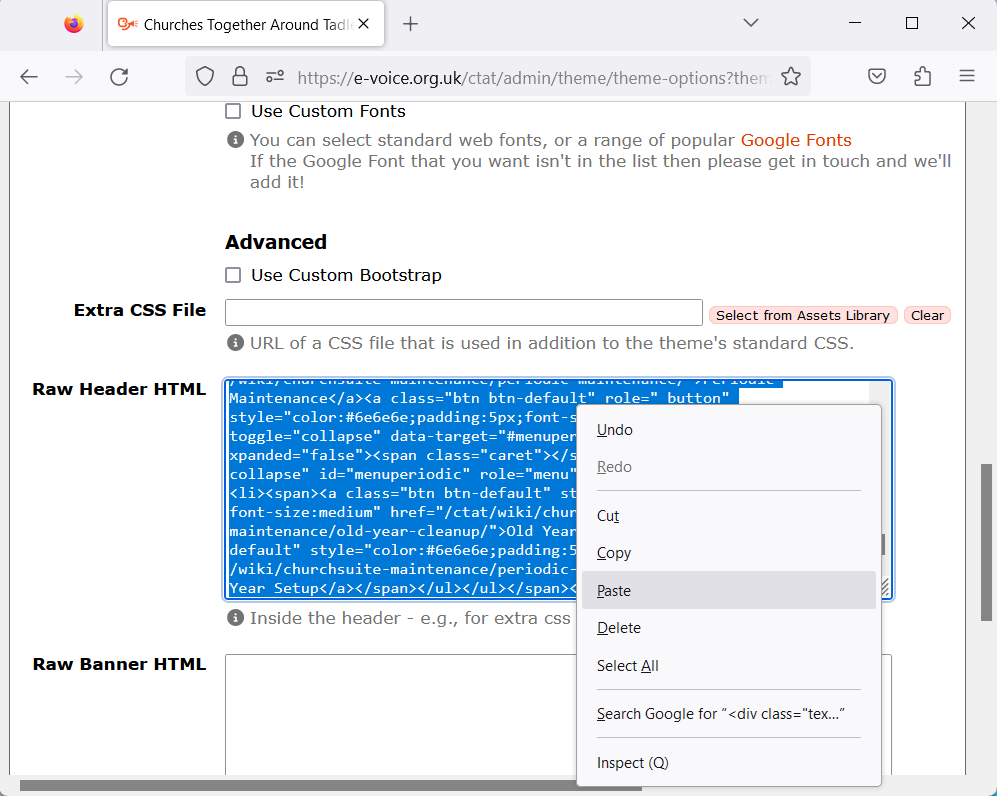
Right-click within the HTML area and select Select All: - Select Copy:
- Open a Notepad session and paste the HTML into Notepad
This will act as your backup if there are any problems. Save the Notepad file to your desktop: - Open a browser window and go to https://codebeautify.org/htmlviewer
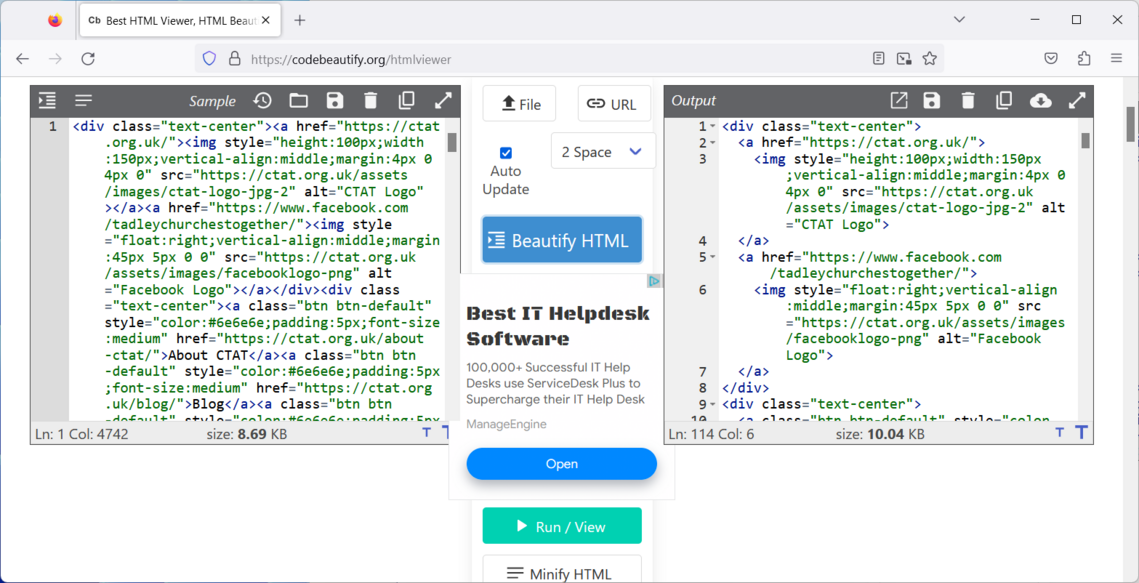
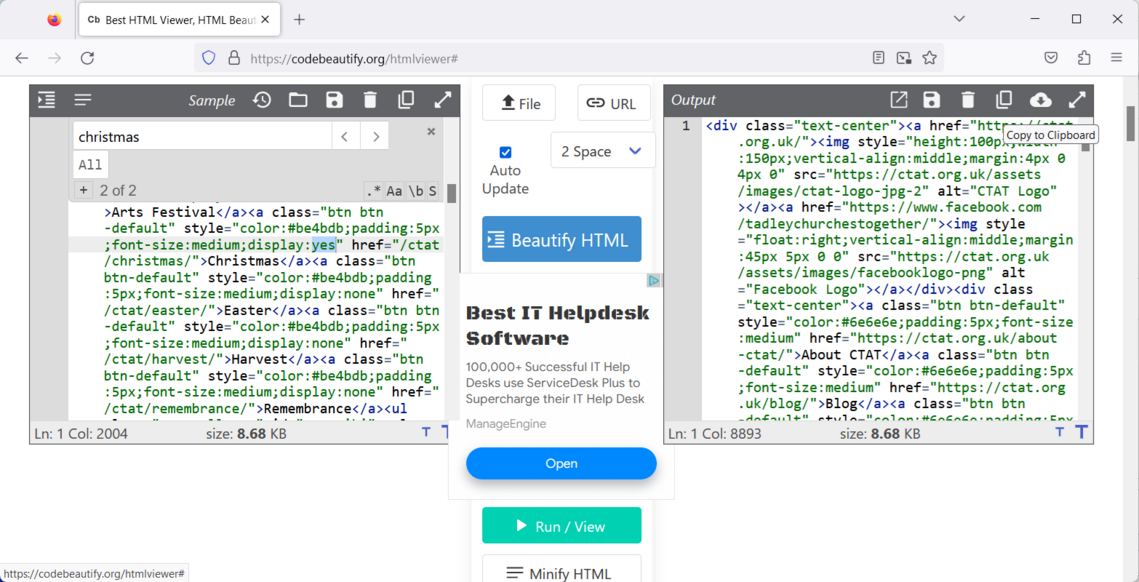
Paste the HTML into the left-hand pane, called Sample, then click Beautify HTML to show the HTML in a more maintainable form: - This example will show how to display the Purple Button for Christmas Events.
There are also hidden purple buttons for Easter, Harvest, Remembrance and Arts Festival. See Purple Button Schedule for when these buttons should be enabled and disabled.
TIP: If you want to add new buttons, take some time to examine the structure of the HTML in the Output pane. It is very easy to make mistakes! - Click within either the Sample or the Output pane and select ctrl+f to open a search box
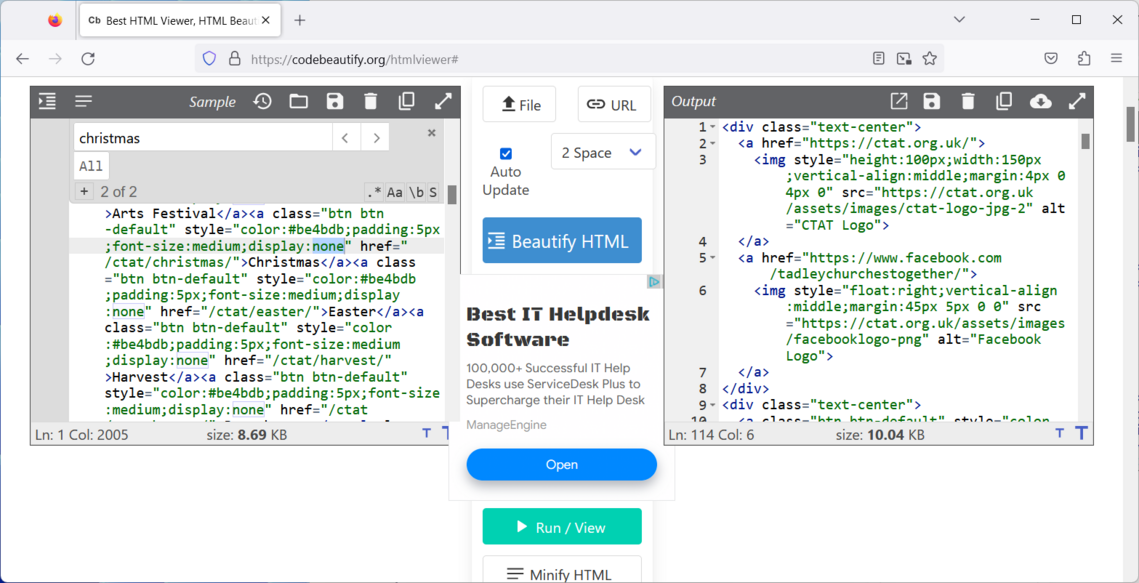
Type Christmas into the search box
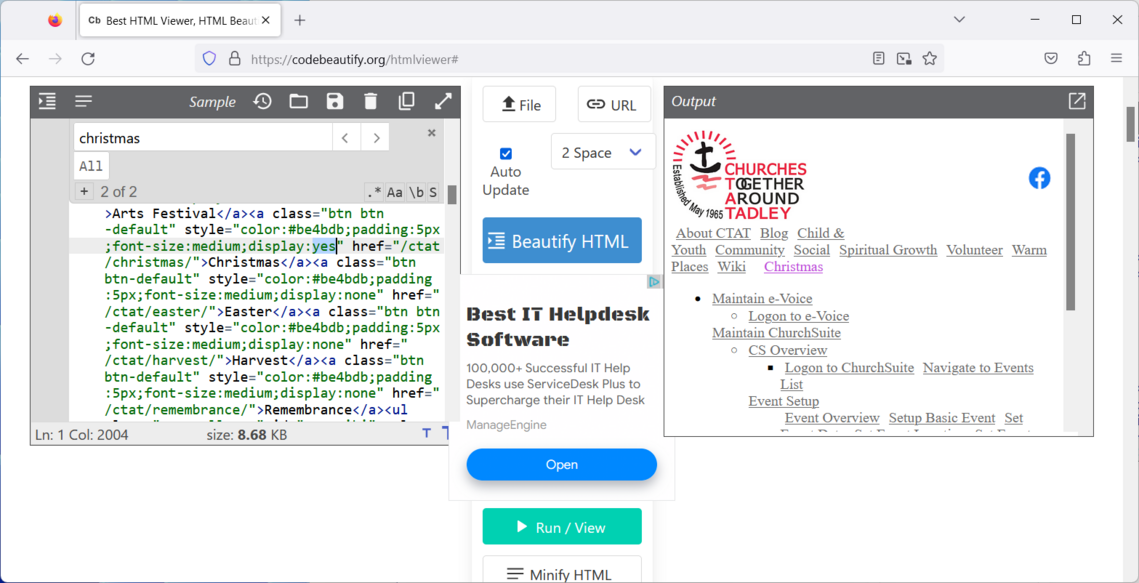
Look for the immediately preceeding display attribute. The existing value of none has been highlighted for this example: - Change the value of the display attribute from none to yes
If the new menu structure does not appear in the Output pane, click Run / View to see the impact of your change
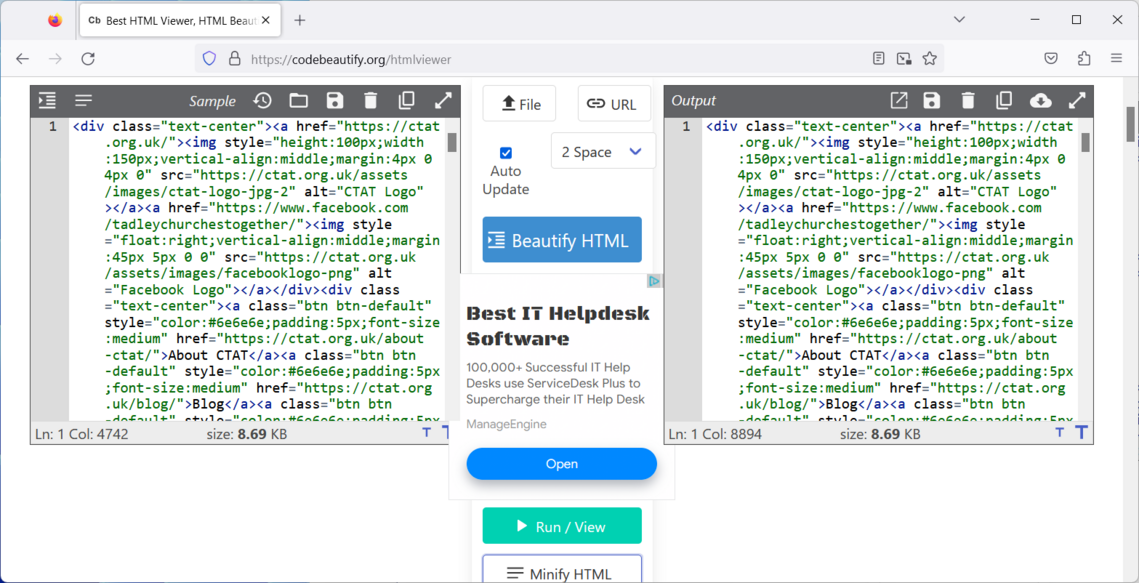
Note that the menu is displayed as a hierarchy, not as buttons. This is expected behaviour in CodeBeautify: - Click on Minify HTML to get the HTML formatted correctly for the CTAT website:
- Click on the Copy icon to copy the changed HTML to the clipboard:
TIP: Scroll both the Sample and Output panes to look for error messages. Do not copy the HTML if any errors are displayed - Paste the changed HTML back into the Raw Header section in e-voice:
- Save the updated button-bar menu
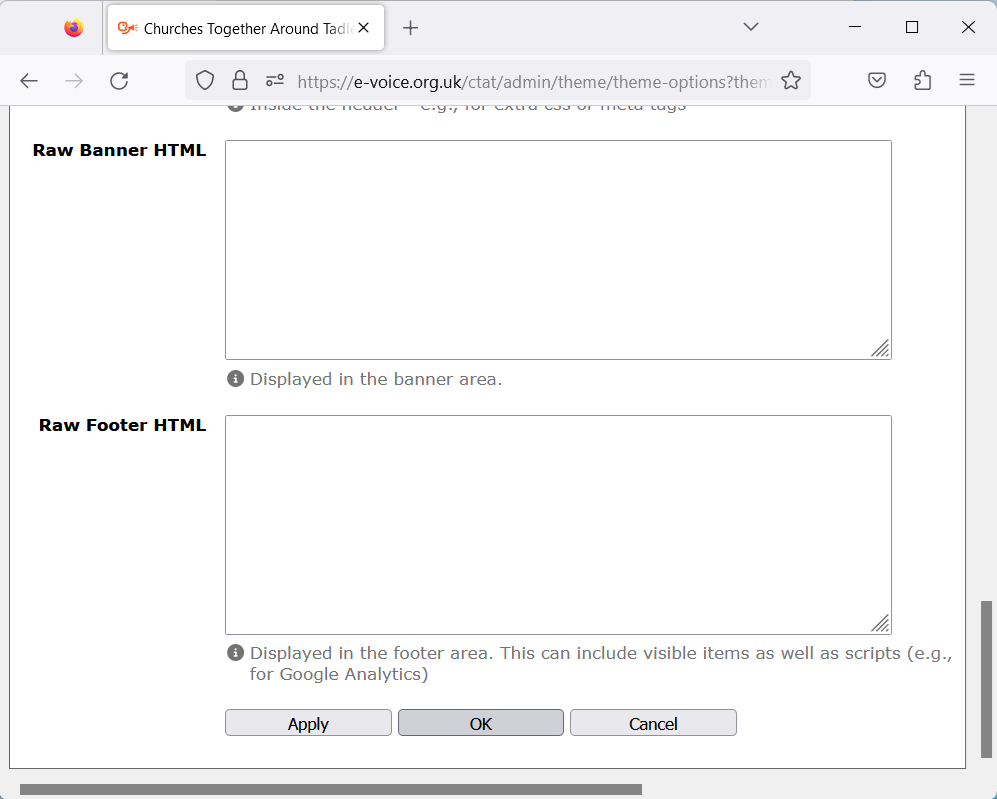
Scroll to the end of the Options section and click on OK: - To turn the Christmas button off, repeat the above process but change the display attribute from yes to none
- If you have made any errors and the button-bar menu does not show correctly, paste the original HTML stored in Notepad back into the Raw HTML Header section and save that to restore the old button-bar menu
| Previous | Next |